Aujourd’hui, on continue notre configuration de la solution Lifedomus afin de pouvoir mettre en place des retours d’état. L’idée ici, est donc de lire les informations fournies par Withings lorsque l’on se pèse avec la balance. Nous nous trouvons donc à l’avant dernière étape afin de pouvoir tester les différentes configurations que nous avons mise en place. Pour cela, n’hésitez pas à aller voir les différents articles que nous réaliser sur le sujet. On démarre donc nos tests.
Configuration de la solution Lifedomus
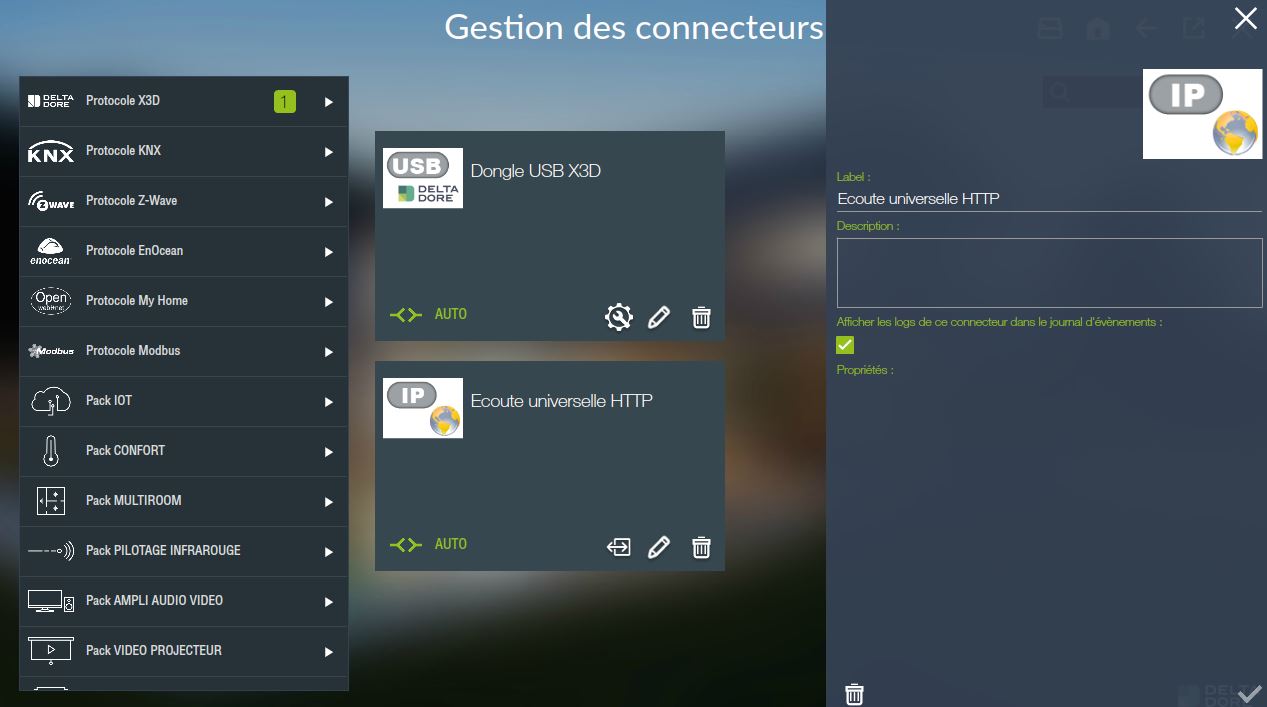
La première étape, consiste donc à configurer le logiciel Config Studio de la Lifedomus. Pour cela, rendez-vous dans la section des connecteurs. Si vous ne connaissez pas encore le logiciel Config Studio, n’hésitez pas à aller faire un tour juste ici. Une fois dans la section, il vous faudra ajouter un connecteur Ecoute universelle HTTP qui se trouve dans l’onglet connectivité avancée. Vous pourrez donc lui donner le nom que vous souhaitez.
Ajout du connecteur Ecoute universelle HTTP.
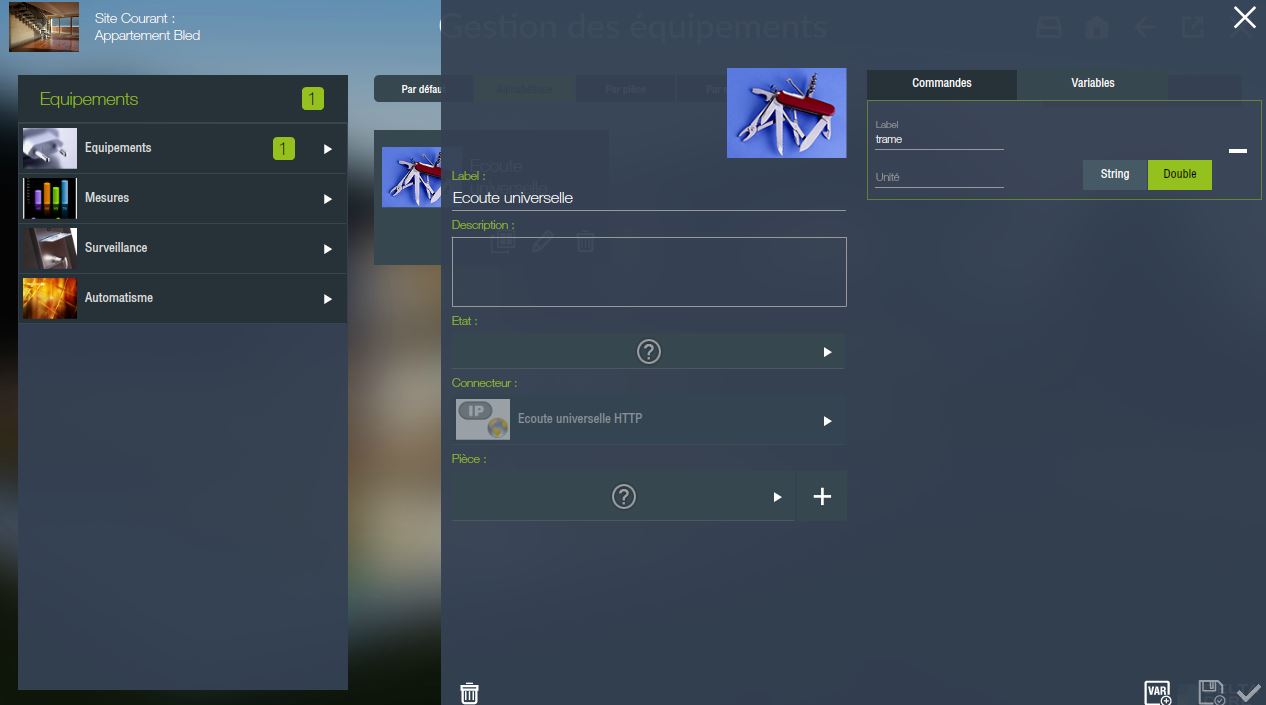
Une fois votre connecteur ajouté, il vous faut maintenant vous rendre dans vos équipements. En effet, à chaque connecteur, son équipement. Ajoutez alors l’équipement Ecoute universelle. En ce qui concerne le connecteur, choisissez celui que vous venez de créer. Et enfin pour la pièce, sélectionnez ce que vous voulez. Nous, nous n’avons pas mis de pièce en particulier. Par contre dans l’onglet variables, il vous faudra créer autant de variables que ce que vous voulez récupérer. Ici en Double, car c’est le poids qui nous intéresse.
Ajout de l’équipement Ecoute universelle.
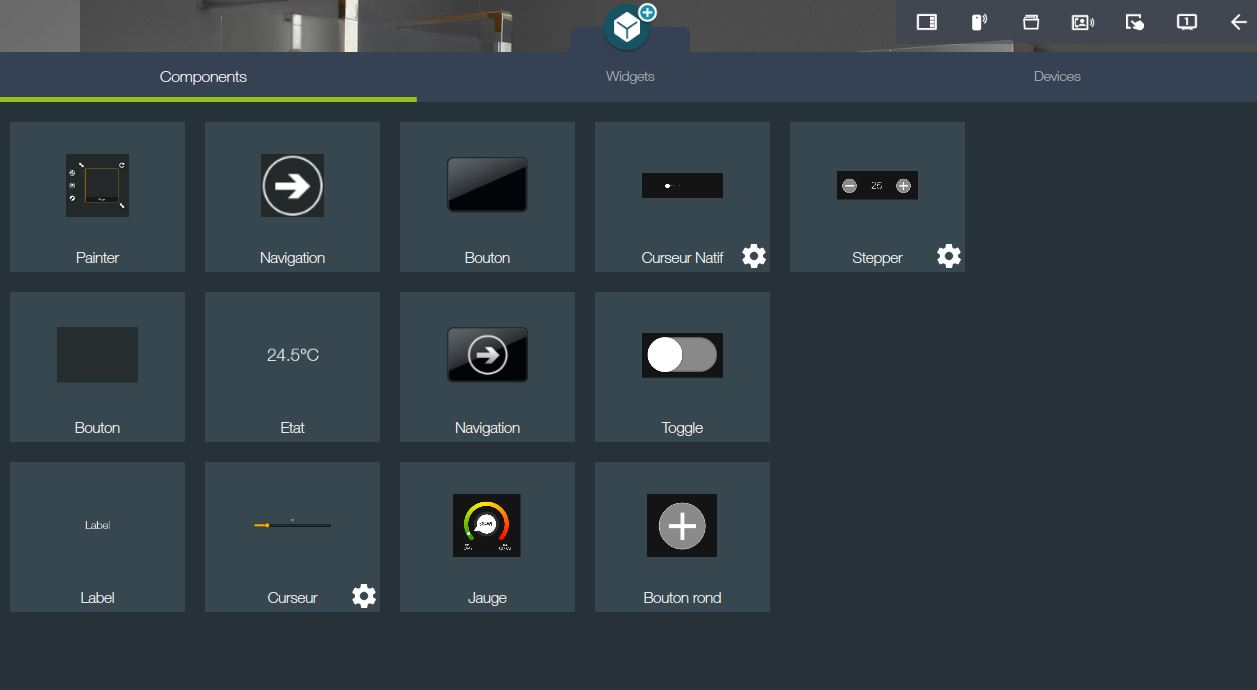
Ensuite dans le logiciel Design Studio, nous avons donc ajouté le Widget Etat, la façon la plus simple d’afficher ce que l’on a envie. Mais vous pouvez aussi créer un Widget Painter, qui vous permettra de customiser de A à Z votre affichage. Enfin bref, nous l’avons donc ajouter et lié à l’équipement Ecoute Universelle. Pour le moment un affichage d’erreur. C’est normal, nous n’avons pas procéder au test.
Ajout du Widget pour le retour d’état.
Configuration IFTTT et test via Lifedomus
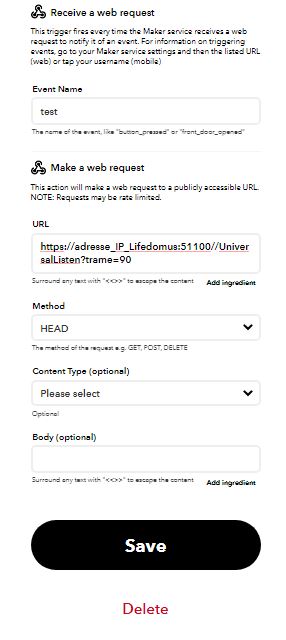
Afin de bien tester le retour d’état d’un objet connecté qui n’est pas compatible avec Lifedomus mais IFTTT, nous avons donc utiliser le service Webhooks afin de réaliser nos tests. Pour le Webhooks, ça se passe par ici. Nous avons donc créer un scénario de test : Lorsque le service IFTTT reçoit une requête Web « Test« , il l’envoie la valeur 90, à notre solution Lifedomus. On pourra donc constater l’affichage de la valeur sur notre Widget.
Test de notre retour d’état avec le Webhooks sur IFTTT.
Conclusion : La prochaine étape avec des objets connectés
Nous avons donc créer la réception d’un retour d’état via IFTTT sur notre solution Lifedomus. Ici, tout est statique, nous recevons la valeur 90 à chaque fois. Nous verrons donc dans le prochain article, tout les retours d’état possibles avec Lifedomus et IFTTT. Celle qui nous intéresse bien sûr, c’est avec la balance Withings. On se retrouve donc dans le prochain numéro. Tchao !
You may also like
Sunology city : la station solaire pour les balcons
CES 2024 : Eureka dual washing bot, le lave-linge qui fait aussi le ménage
Robot Ballie de Samsung CES 2024 : le compagnon intelligent et polyvalent
Roomba j9 + : le robot aspirateur et laveur qui révolutionne le nettoyage
LG Agent IA : le robot intelligent qui veut être votre majordome