Aujourd’hui, nous allons vous parler d’un service disponible via le protocole IFTTT qui va nous être très pratique dans les prochains articles. En effet, aujourd’hui, nous allons parler du service Webhook. Cela fait très longtemps que l’on vous parle du protocole IFTTT et aujourd’hui ce service va vous permettre d’associer des appareils connectés à des solutions domotique qui ne sont pas forcément compatibles avec le protocole.
Qu’est ce que le service Webhook ?
Un Webhook en développement Web est une méthode permettant d’augmenter ou de modifier le comportement d’une page Web, ou d’une application Web, avec des rappels personnalisés. Ces rappels peuvent être gérés, modifiés et gérés par des utilisateurs tiers et des développeurs qui ne sont pas nécessairement affiliés au site Web ou à l’application d’origine. Le terme « webhook » a été inventé par Jeff Lindsay en 2007 de la programmation informatique terme crochet. Wikipédia
Pour essayer de résumer, le Webhook, va vous permettre d’exécuter une action précise sans passer par une API. En effet, l’API est plus complexe, car il vous faudra un compte sur l’application proposant cette dernière. Grâce à Webhook, vous n’êtes pas obligé de passer directement par l’application. Mais vous utiliserez des requêtes envoyées à des URLs. Afin de vous expliquer au mieux, nous allons passer à la partie suivante. Cette dernière va vous permettre de voir des exemples concrets.
Qu’est ce que l’on peut faire avec ce dernier ?
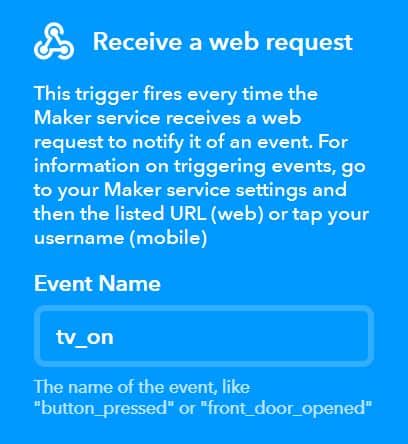
Dans notre cas d’utilisation, nous allons utiliser Webhook afin de connecter Lifedomus à IFTTT. Nous allons donc tester tout cela avec les notifications de l’app. Webhook, peut fonctionner dans 2 sens. Soit nous lui envoyons une requête pour déclencher une action, soit nous attendons une action précise d’une application pour recevoir des informations de Webhook.
Dans notre cas, nous allons utiliser la première solution. Créez une Applet IF Webhook avec un nom de trigger style tv-on puis THEN avec les notifications. Cela vous permettra de tester votre Applet. Pour résumer, lorsque vous rentrerez cette adresse (https://maker.ifttt.com/trigger/<votre-trigger>/with/key/<votre-clé>), cela enverra une notification de bon fonctionnement à votre application IFTTT de votre smartphone.
Conclusion : Plein de choses à réaliser avec Webhook !
C’est donc grâce à ces différentes étapes que nous pourrons connecter la solution Lifedomus, qui de base n’est pas compatible avec le protocole IFTTT. En effet, grâce aux connecteurs universels de la solution, nous pouvons envoyer des requêtes POST ou GET à des URLs. Ça, nous en reparlerons plus tard dans l’article consacré. Afin de bien comprendre tout cela, on vous laisse avec une petite vidéo pour mieux comprendre. Nous on se retrouve très rapidement dans un prochain article. Tchao !
You may also like
Sunology city : la station solaire pour les balcons
CES 2024 : Eureka dual washing bot, le lave-linge qui fait aussi le ménage
Robot Ballie de Samsung CES 2024 : le compagnon intelligent et polyvalent
Roomba j9 + : le robot aspirateur et laveur qui révolutionne le nettoyage
LG Agent IA : le robot intelligent qui veut être votre majordome